Interested in knowing, how to optimize images for your WordPress site? Well, you have come to the right place for the answer.
Optimized images play a huge part in the performance of your website. When you build a website or a blog, optimizing images is one of the most important things you should take into consideration.
In today’s article we will take a look at 4 main things.
Table of Contents
What Is Optimized Image
Optimized Image is the image whose size is reduced, without decrease in the quality. This process of reducing the size of an image without affecting it’s quality is know as Image Optimization.
Images Optimization is actually quite easy, and anyone can do it from their laptop. If you are using a WordPress website or a blog, you will find many image optimization plugins and tools to automatically compress and optimize images.
Image optimization works by using compression technology like ‘Lossy’ and ‘Lossless’ which helps in reducing the over all file size without the loss of quality.

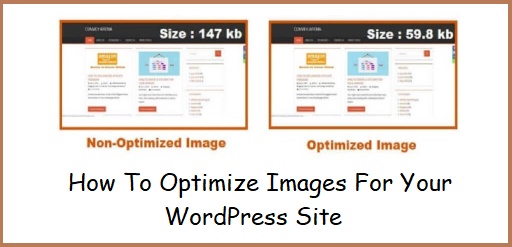
Consider the above images. They are of the same website. The only difference between them is that one image is non-optimized with a size of 167 kb, where as the other is optimized with a size of 77 kb. So the reduction in size is 90 kb, but the image quality is still unchanged.
Why Is Optimized Image required
There are many reasons, as to, why you should optimize an image before using it on your blog. The main reasons include,
- Helps your website or blog load faster, increasing the speed and performance.
- Improves the SEO ratings of your website.
- Reduces the need for storage, which can help in saving money on hosting and CDN services.
- Saves a lot of bandwidth, which helps in loading your website, even if the internet connection is slow.
If you consider the size of all the elements on your website/blog, videos have the highest size, after that comes images and after that comes text.
As far as videos are concerned, you can create a YouTube channel, put all the videos there and just share the link on your website.
But images are something that you need to save on your website itself, so they should be optimized.
Since we know that fast website/blog ranks much higher in search engines, image optimization is something that everyone should take seriously.
What To Consider In An Optimized Image
This is a tricky question, since many people don’t know what they are looking for. The aspects that needs to be considered in an optimized image are as follows,
File Format Of The Image
The File format of an image, plays a very important part, in the size of that image.
Normally, the images used are by general public are of JPG, JPEG, PNG and GIF format.
If you have a lot of content in the image which might increase the size of that image considerably, then save the image in JPG or JPEG format.
Or if you have a really simple image, then PNG format can be used.
For animation you will have to save the image in GIF format.
Personally I prefer the JPEG format. The size of an image in this format is usually less, than the size of an image in any other format.
Compression Of The Image
Compression of image, plays an important part in the process of image optimization.
This image compression can be achieved by many different image editing tools, such as, Adobe Photoshop, Affinity Photo and GIMP.
You can reduce the image size up to 75% with compressing the image.
Dimensions Of The Image
Just like the file format and compression, dimensions of an image also matters. Reducing the dimensions of an image file, can significantly decrease the image size. This can be achieved by simply resizing the images.
To give you an example, consider that, I have an image of size, say 2 MB and image dimensions are 3600×1200 pixels.
If I change the dimensions of that image to say 1200×900 pixels, it will help me to reduce the size of that image to around 500 kb. That’s almost 75% of reduction. And if you save that image in a JPEG format, it will help in reducing the size even further.
Optimize Images For Your WordPress Site

As mentioned earlier, there are many options for reducing the size of an image, without affecting its quality.
Software like Adobe Photoshop & GIMP, or online photo editors and compressors like Pixlr or TinyJPG or if you are using a WordPress website, then plugins like WP Smush or Resmush.it can be used to achieve highly optimized images.
Lets have a look at few in detail.
Adobe Photoshop

The software includes many features, from photo editing and compositing to digital painting and from animation to graphic designing.
Its available for both windows operation system as well as mac operating system.
It’s professional photography tools make it easy to do everyday edits or total image transformations across desktop and iPad and allows you to remove objects, crop, retouch and combine photos.
TinyJPG Or TinyPNG

It uses smart lossy compression techniques to reduce the file size of your JPG files. By selectively decreasing the number of colors in the image, fewer bytes are required to store the data.
The effect is nearly invisible but it makes a very large difference in file size. I personally use this website to compress images and have found it absolutely amazing and easy to use.
reSmush.it

reSmush.it is an image optimizer plugin for WordPress website. It allows to use free Image optimization based on reSmush.it API and provides image size reduction based on several advanced algorithms.
The API accept JPG, PNG and GIF files up to 5MB. This plugin also includes a bulk operation to optimize all your pictures in just 2 clicks. Different CMS like WordPress, Drupal, Joomla and Magento use reSmush.it. The plugin includes an option to exclude some pictures of the optimizer.
You can either install the plugin from your WordPress Admin Dashboard by going to Plugins => Add New. Or you can download the plugin from the WordPress Official Website and then Upload, Install and Activate it in your WordPress website.
Conclusion
If you optimize your images regularly, you will see a huge difference in the performance of your website or blog. Not only will the speed increase but there will be a drastic change in the ranking as well. So start compressing your image files now.
You may also like,